Setting up the display logic for survey questions
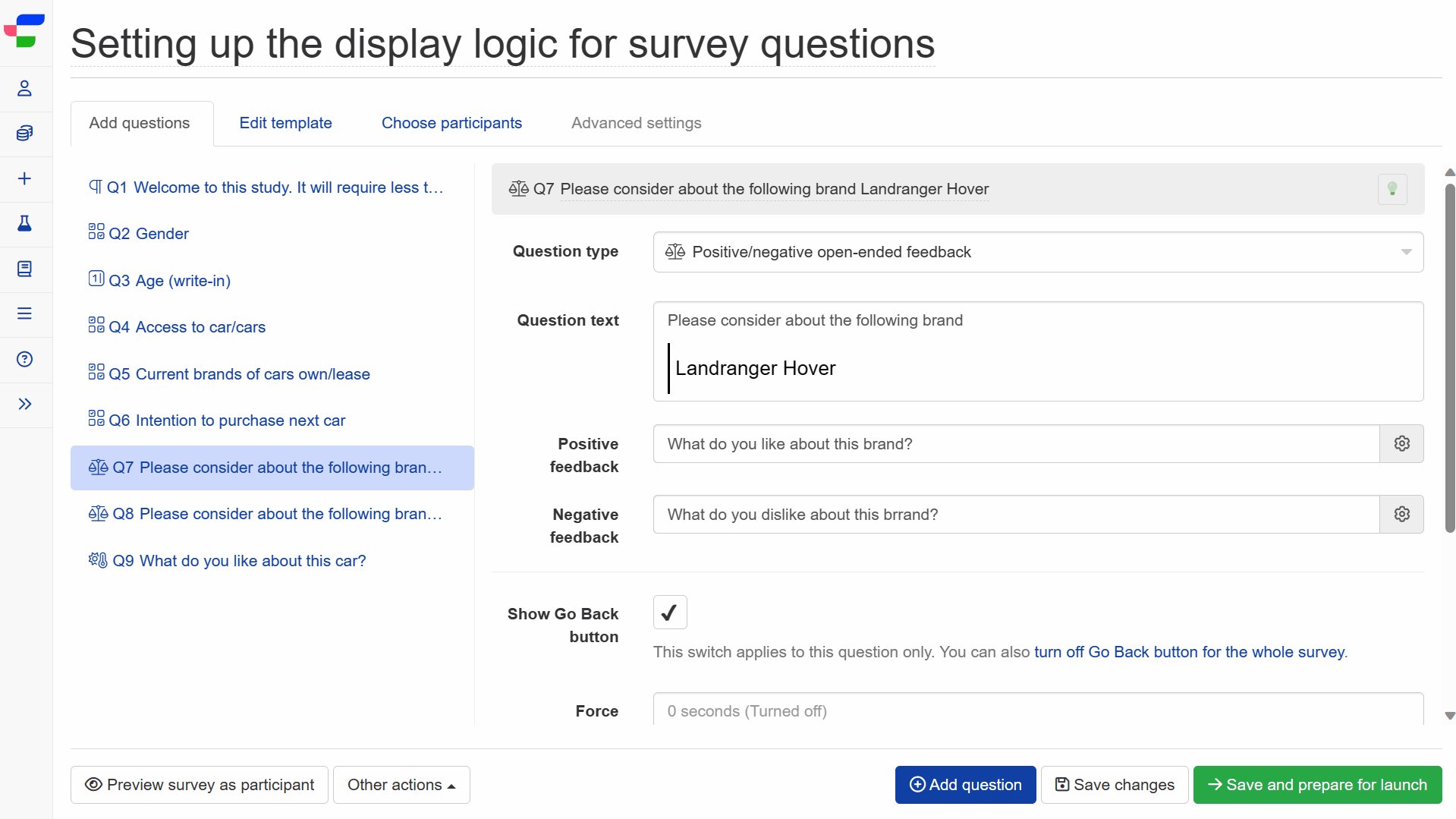
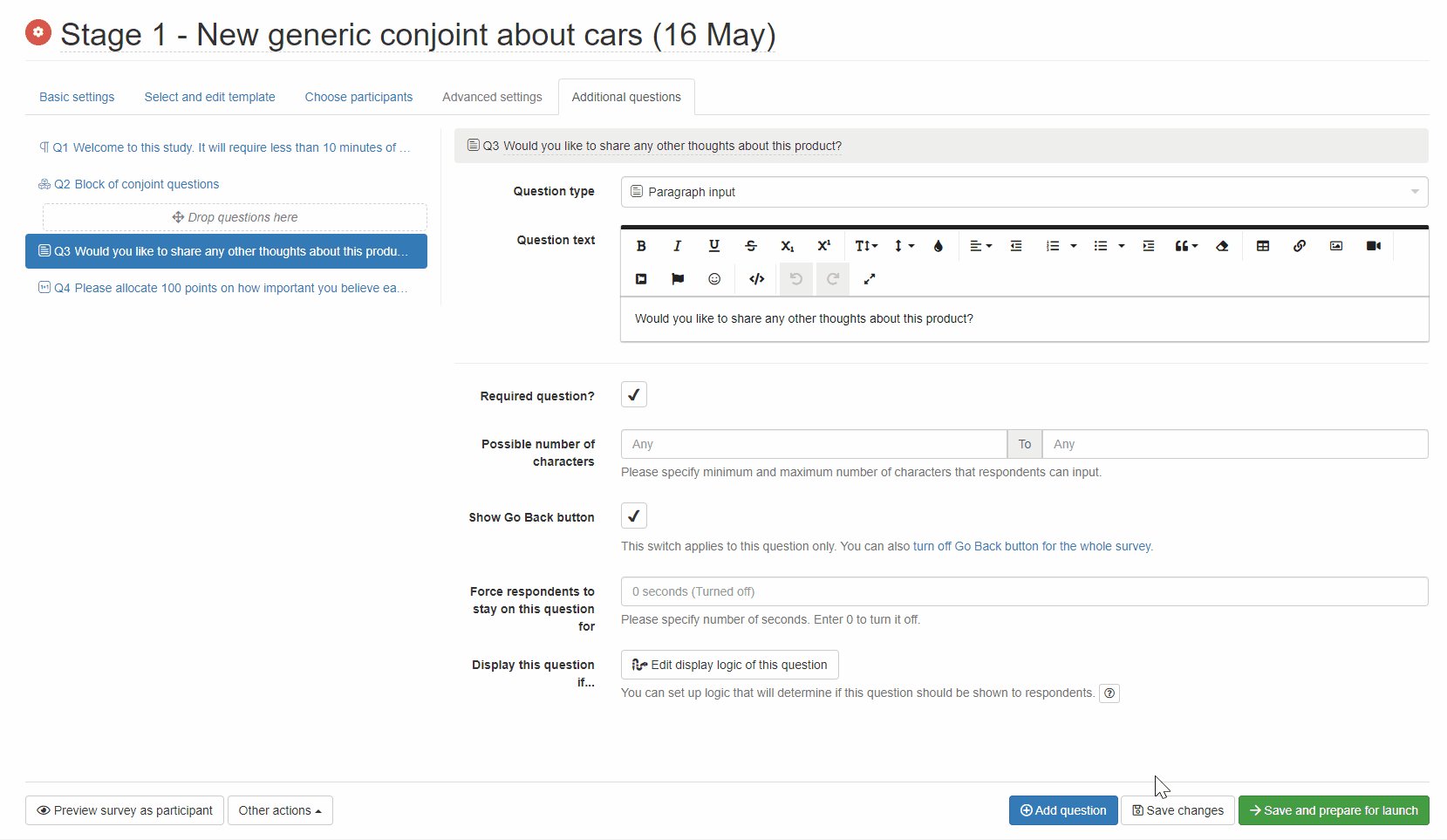
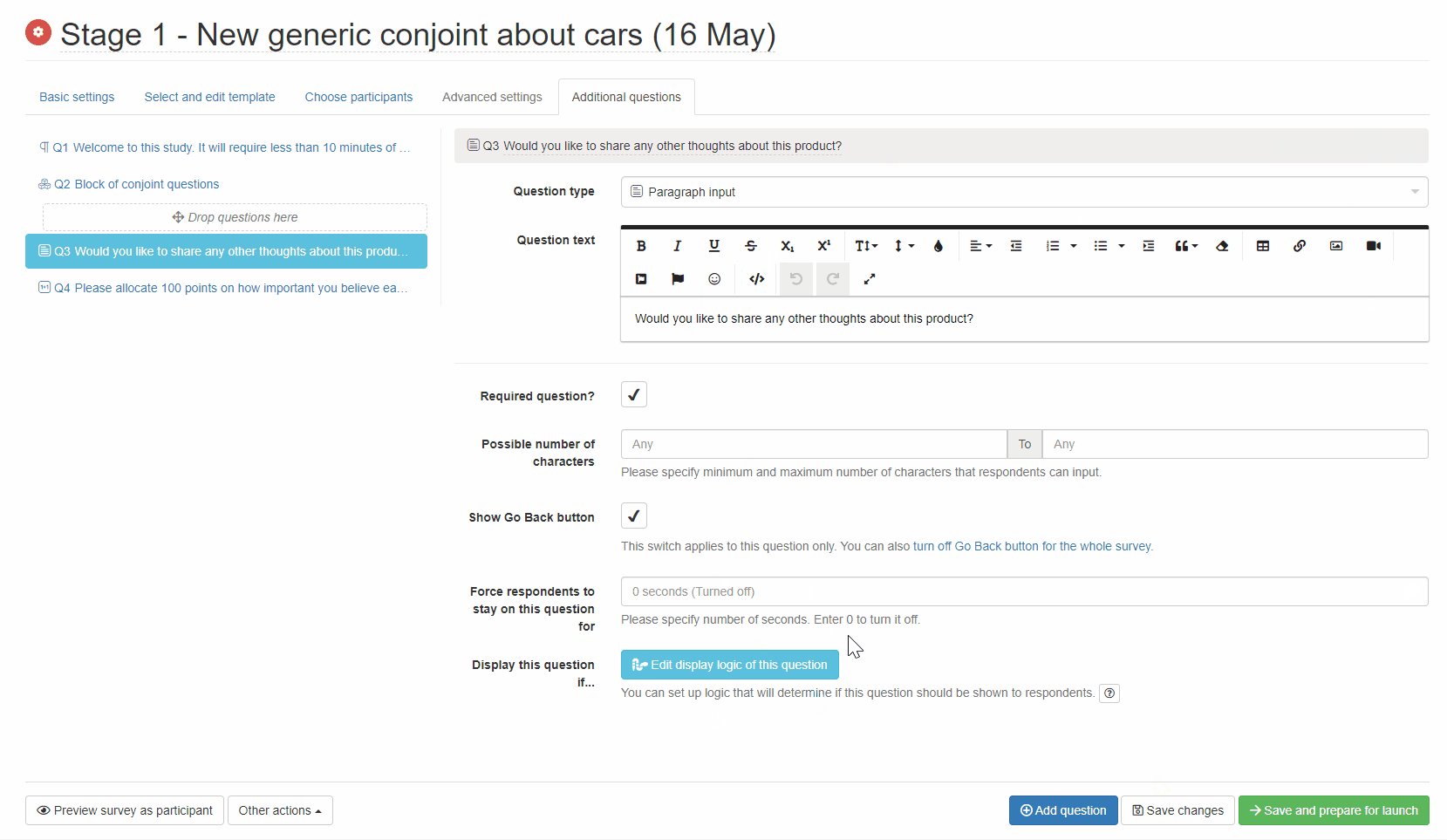
You can add display logic to your survey questions so that they are only shown to respondents if certain conditions are met.
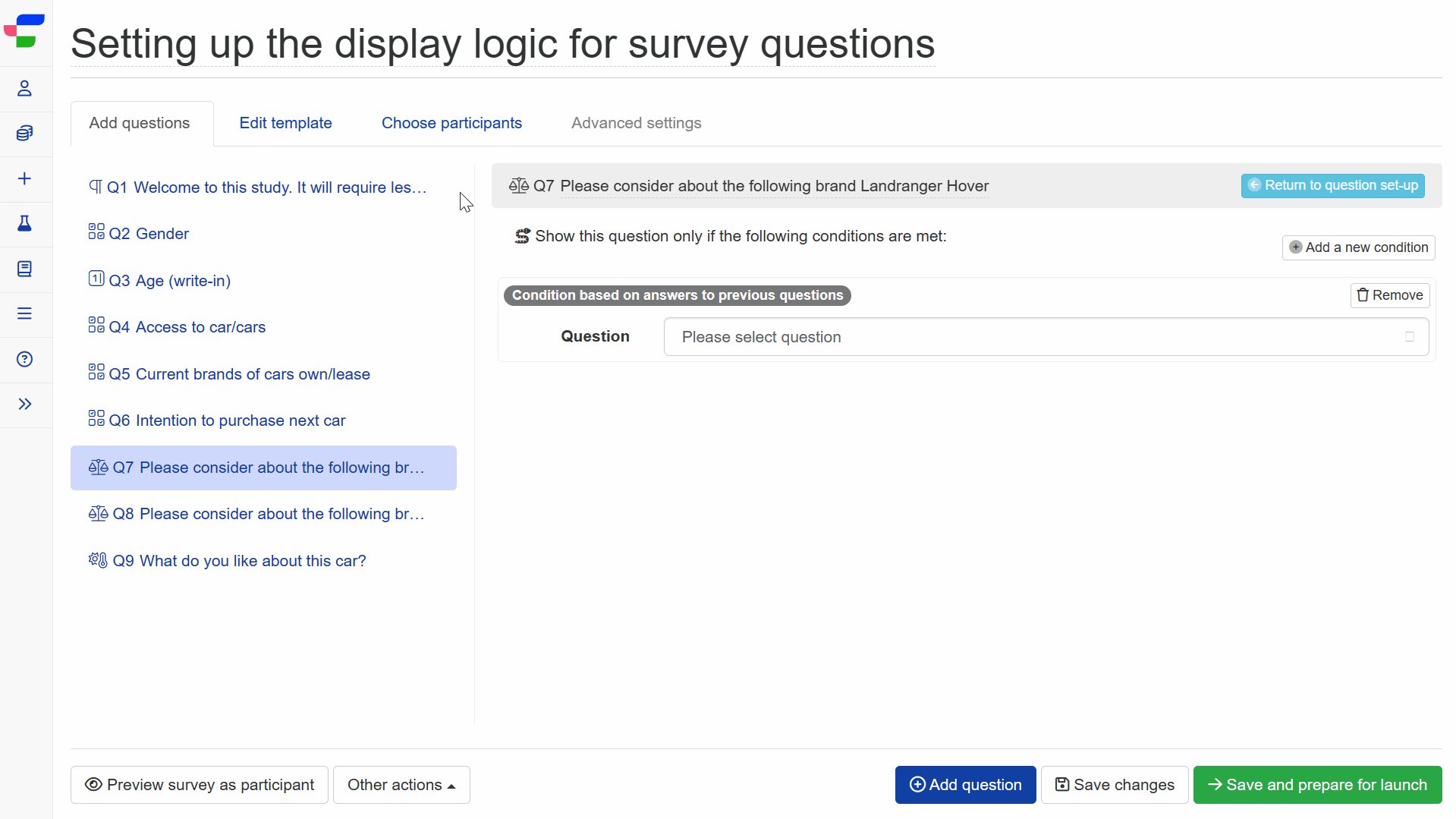
To do this, click on the .
You can then add conditions based on:
- Respondent information that is recorded by Conjointly such as device type and country.
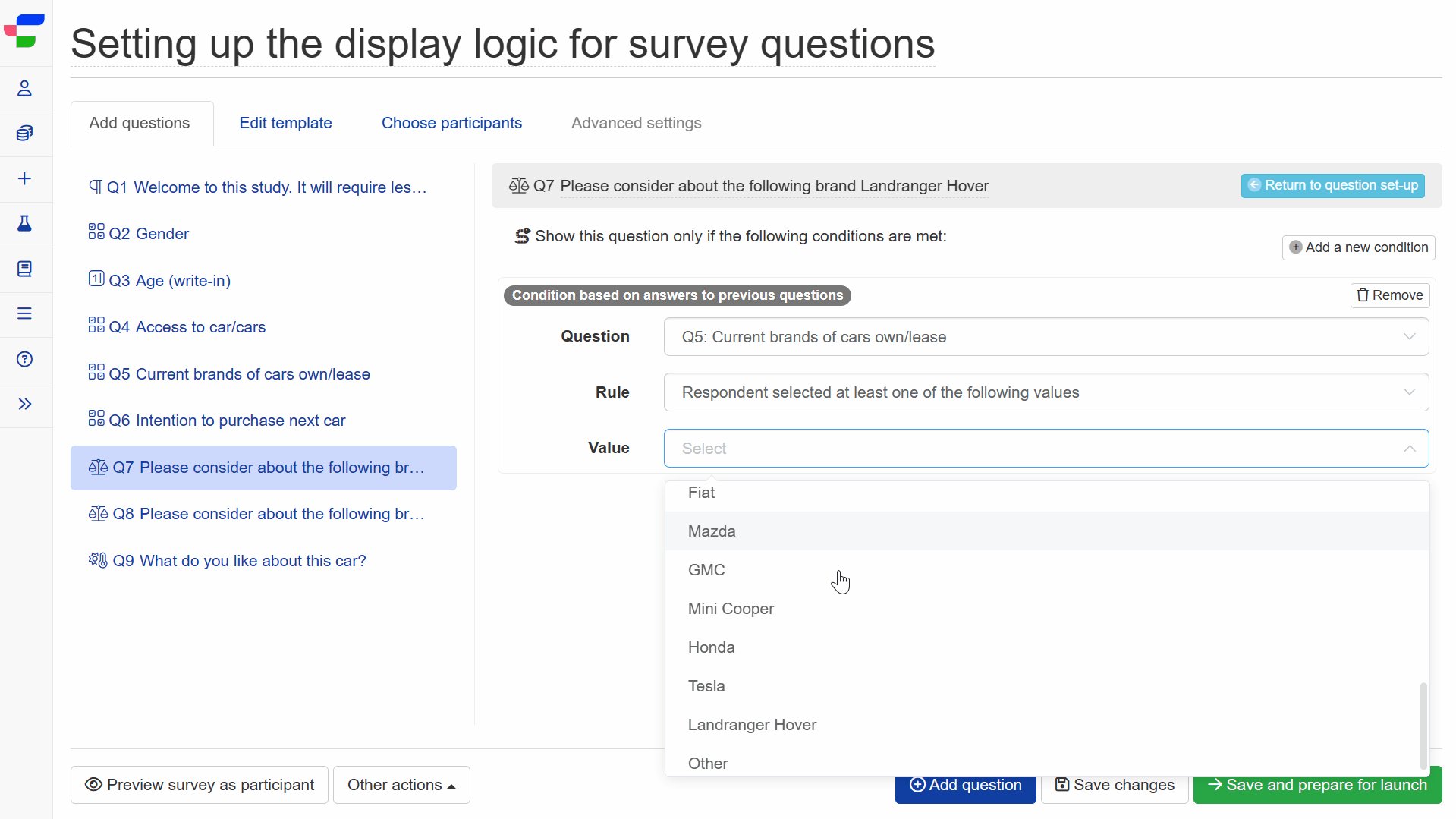
- How respondents answered any additional questions.
- Any GET variables recorded for each respondent.
- Any externally supplied variable uploaded to the report.
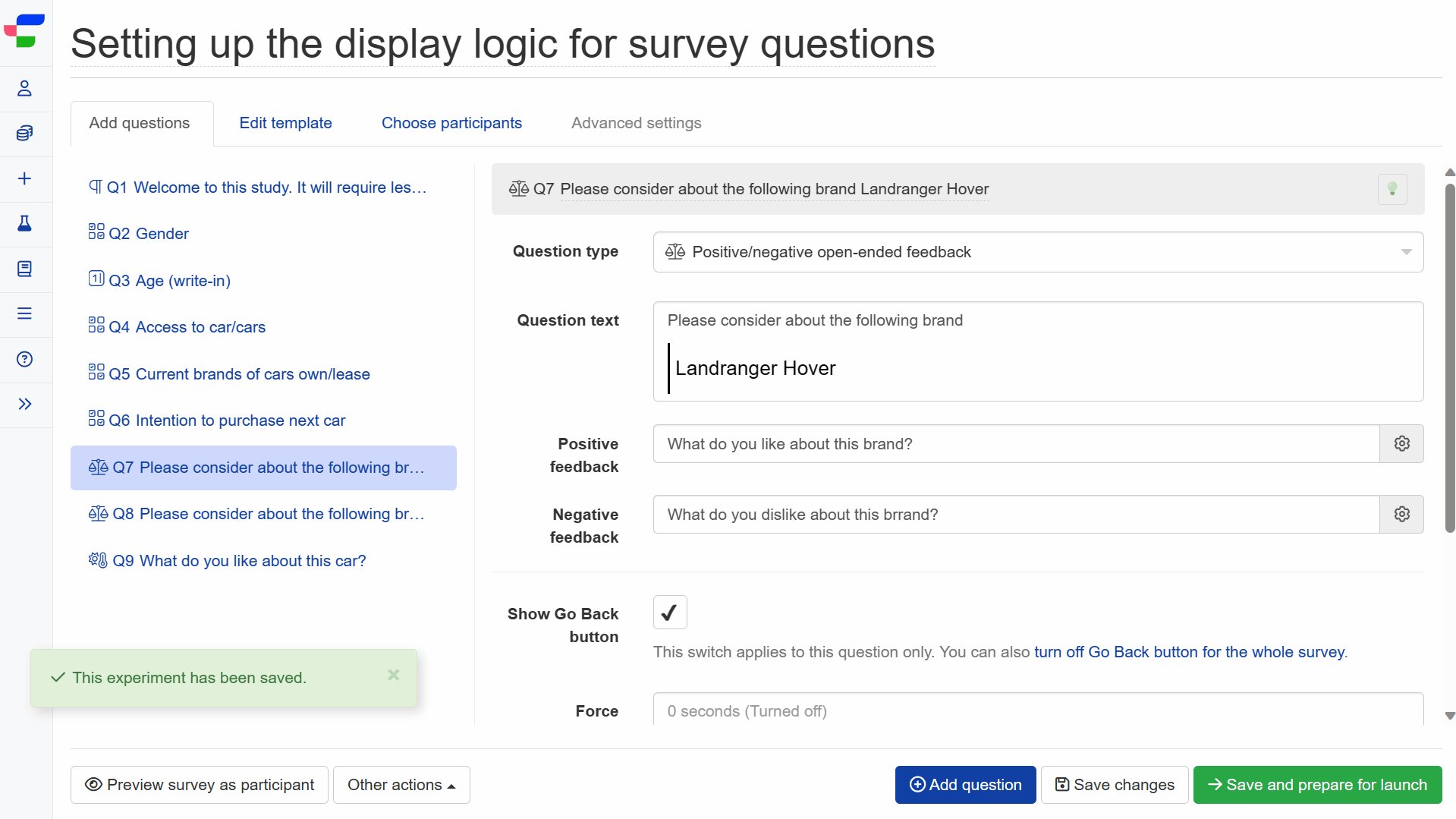
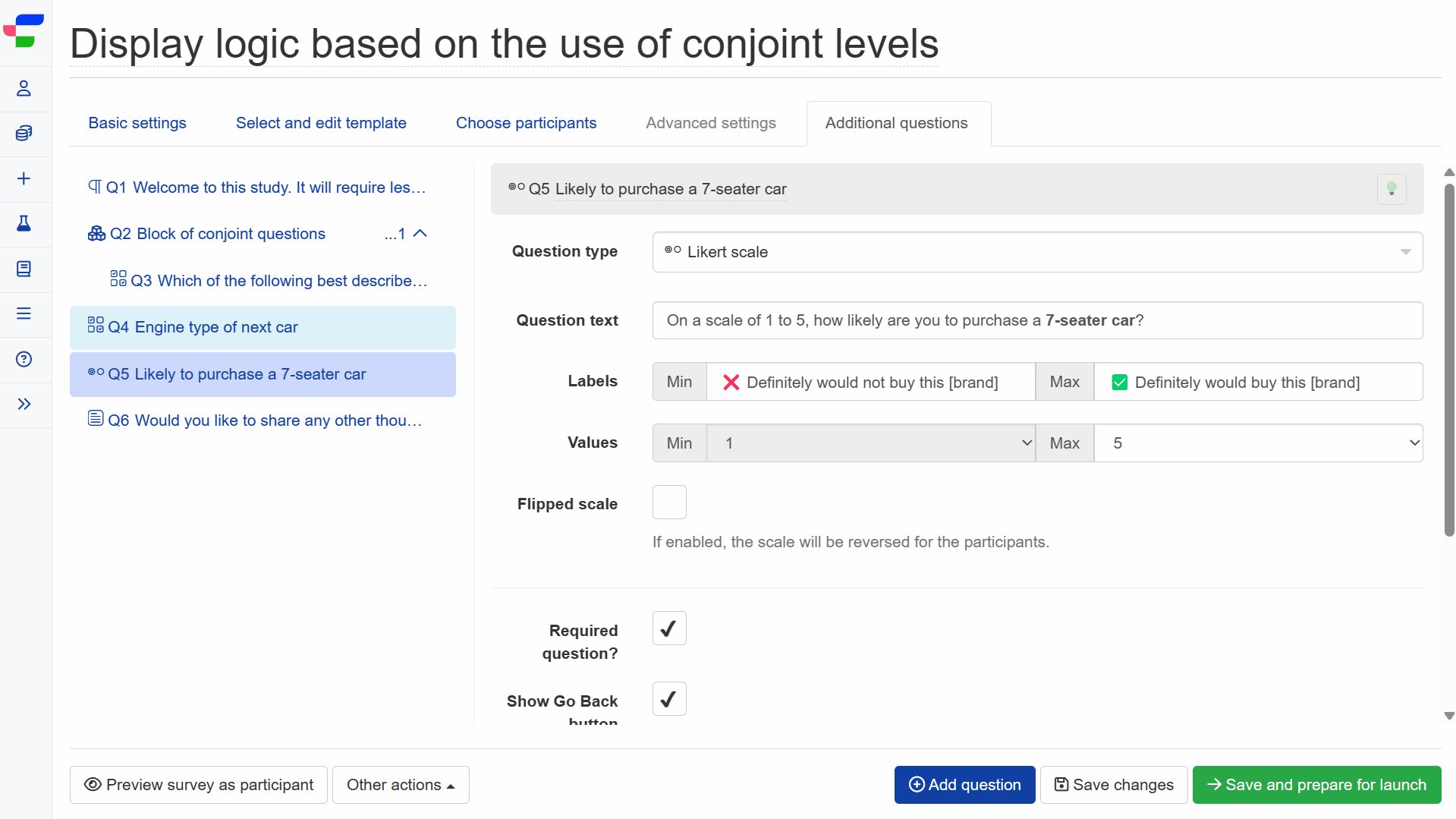
Click on to return to option settings.

Displaying questions based on the presented attribute levels
In Generic Conjoint, Brand-Specific Conjoint, Brand-Price Trade-Off, Claims Test, and Product Variant Selector experiments, you can display questions based on:
- The number of attribute levels used in the completed choice sets.
- Whether a particular level was used or not in the choice sets.
This is particularly useful when you are adding follow-up questions after each choice set.
Example 1: Displaying questions based on the number of attribute levels used in the completed choice sets
Follow these steps to set up the display logic:
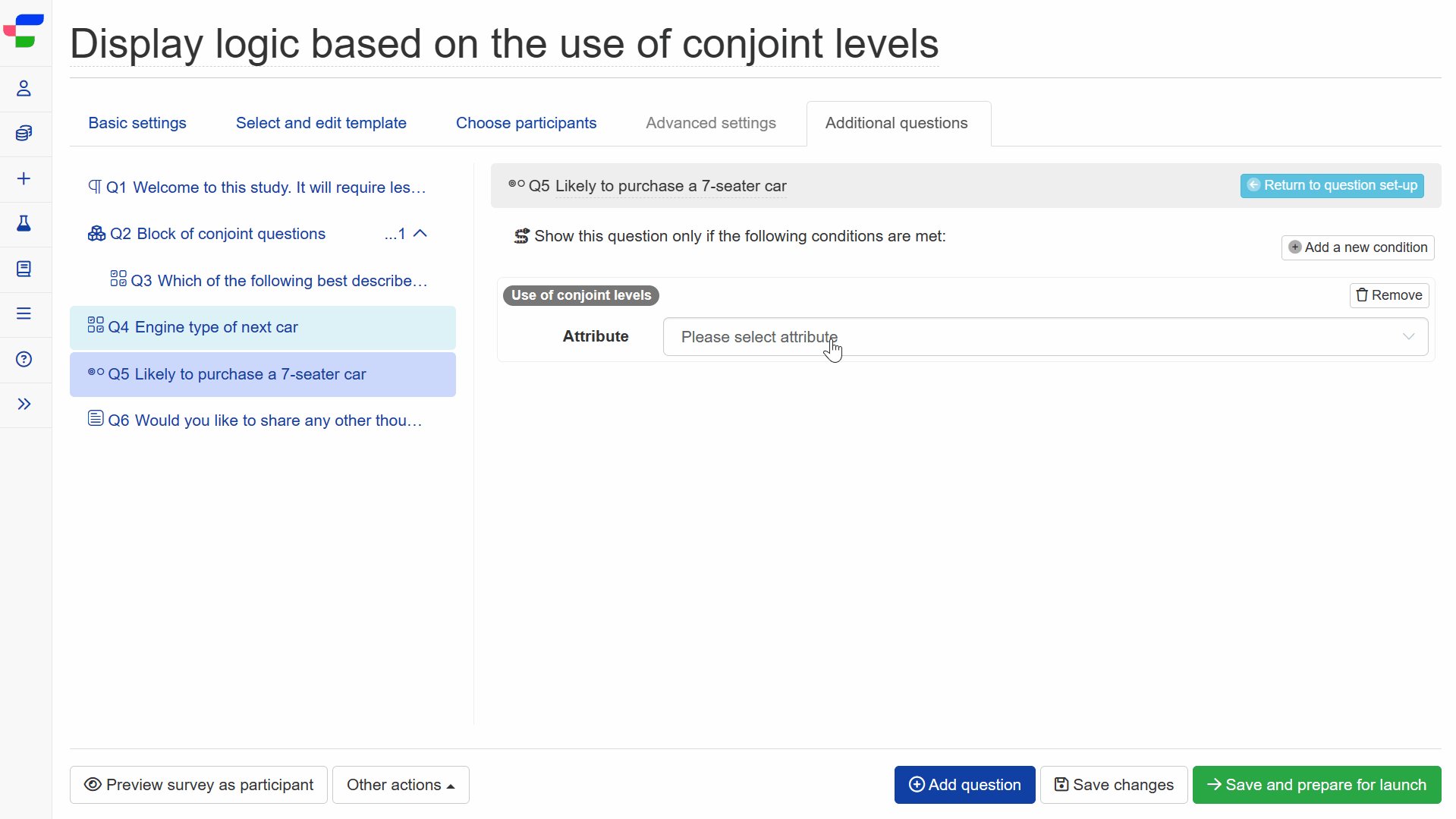
- Click on the button and select .
- Select .
- Select the attribute you want the question to be based on.
- For rule, select the number of levels used in the completed choice sets.
- Select the desired operator and value.

Example 2: Displaying questions based on whether a particular level was used or not used in the choice sets
Follow these steps to set up the display logic:
- Click on the button and select .
- Select .
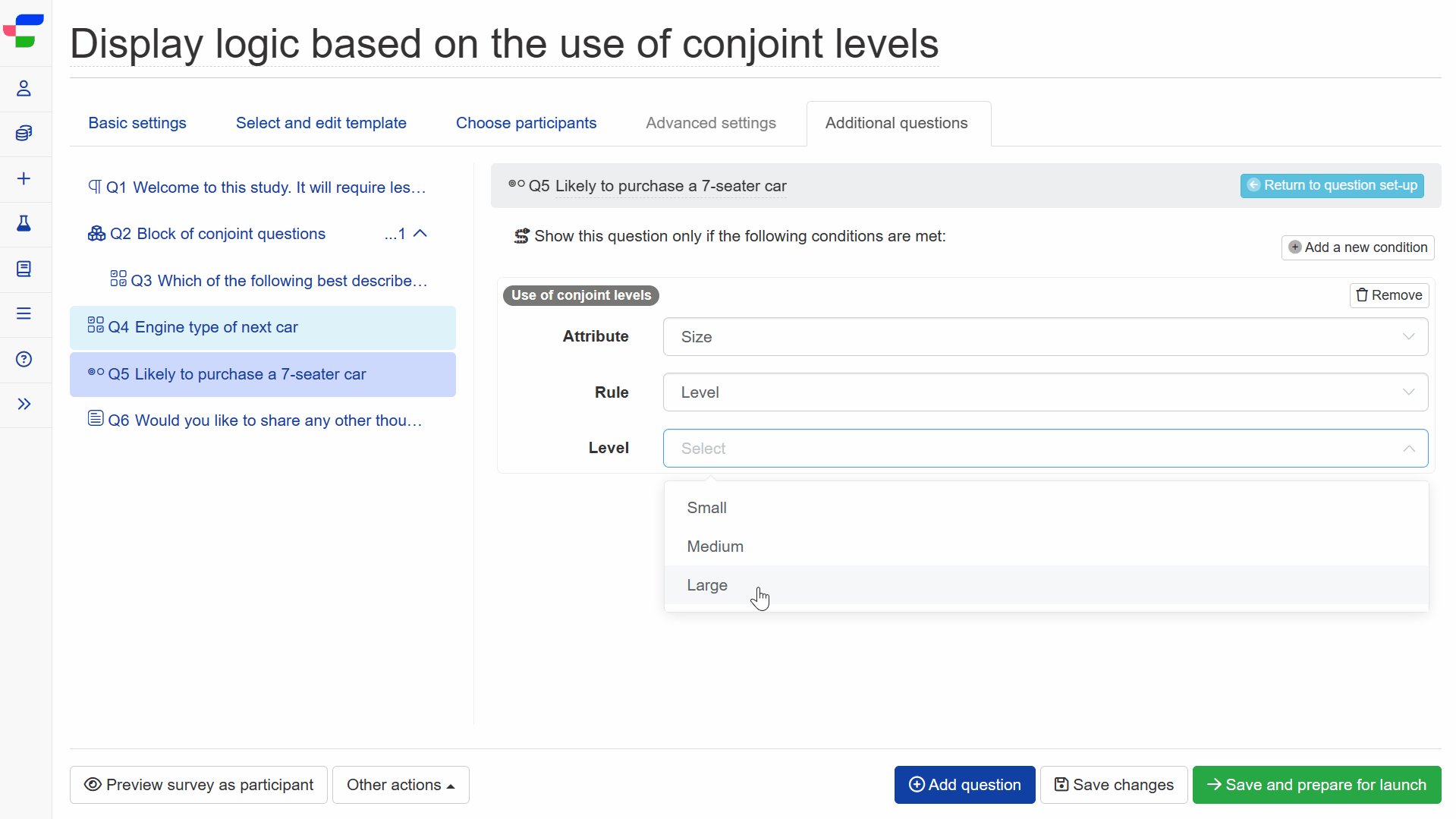
- Select the attribute you want the question to be based on.
- For rule, select level.
- Select the desired level and operator.

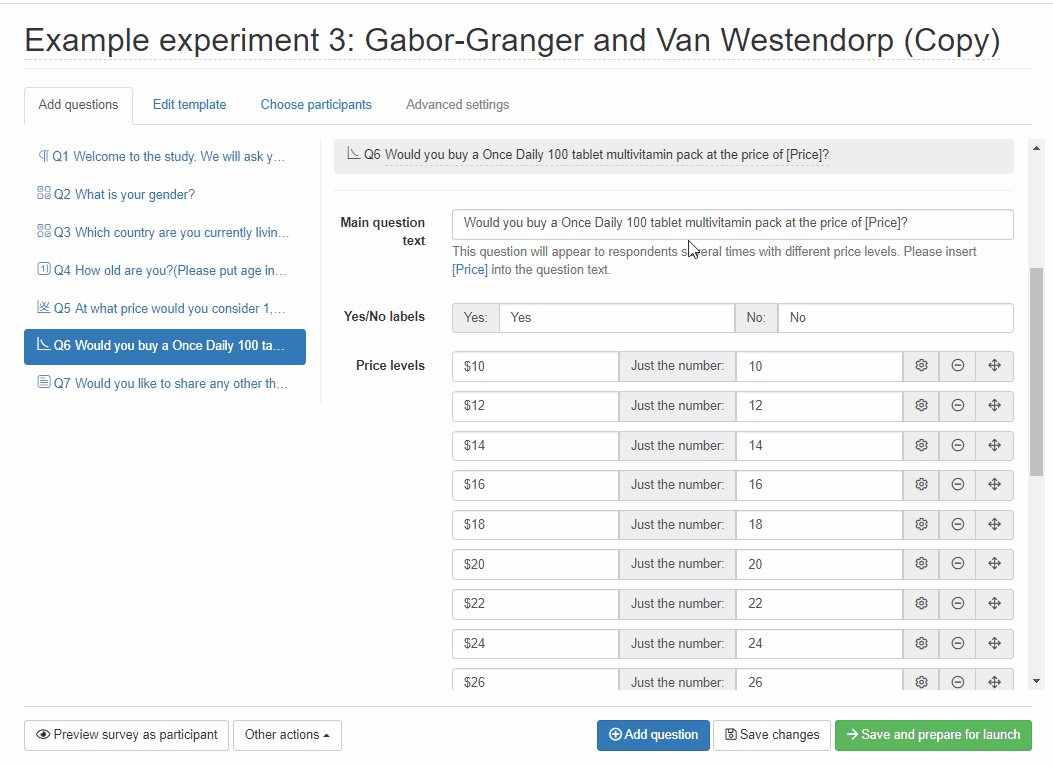
Displaying Gabor-Granger price levels conditionally
In Gabor-Granger experiments, you can choose to display the price levels conditionally to respondents.
Some common applications include:
- Conditional pricing with a promotion attribute.
- Conditional pricing based on a price attribute and a pricing structure attribute.
- Regional information, e.g. a store brand that has unique names for different regions.
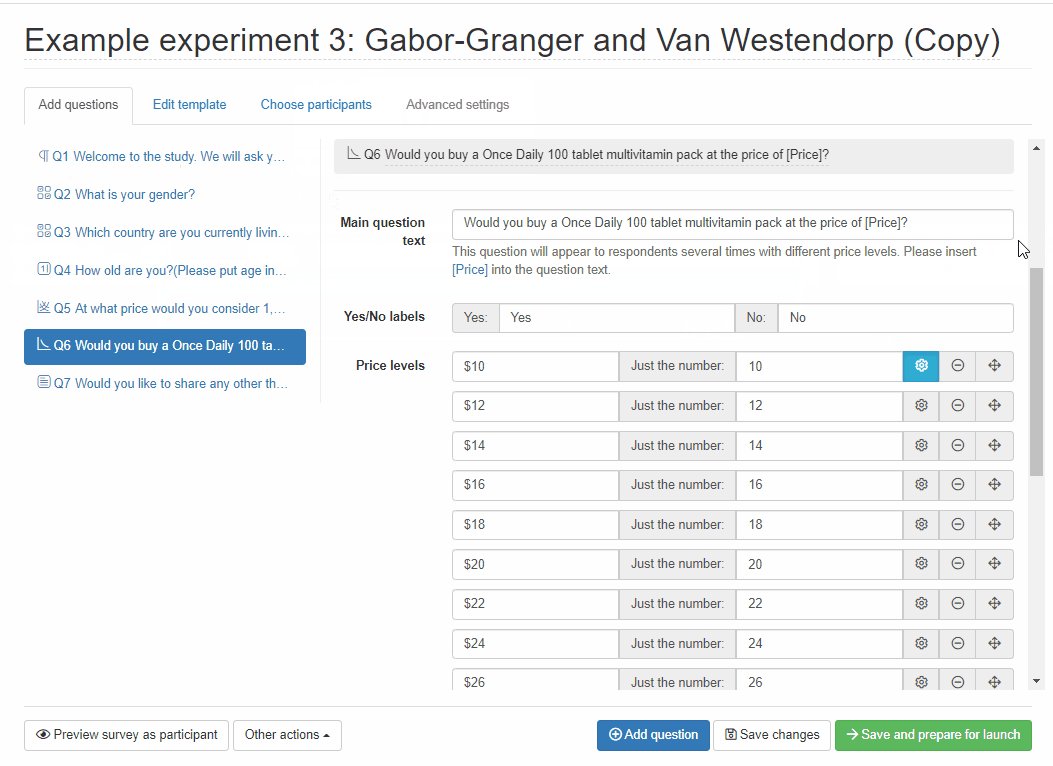
Follow these steps to set up the display logic for Gabor-Granger experiments:
- Click the button of the price level to access its advanced display settings.
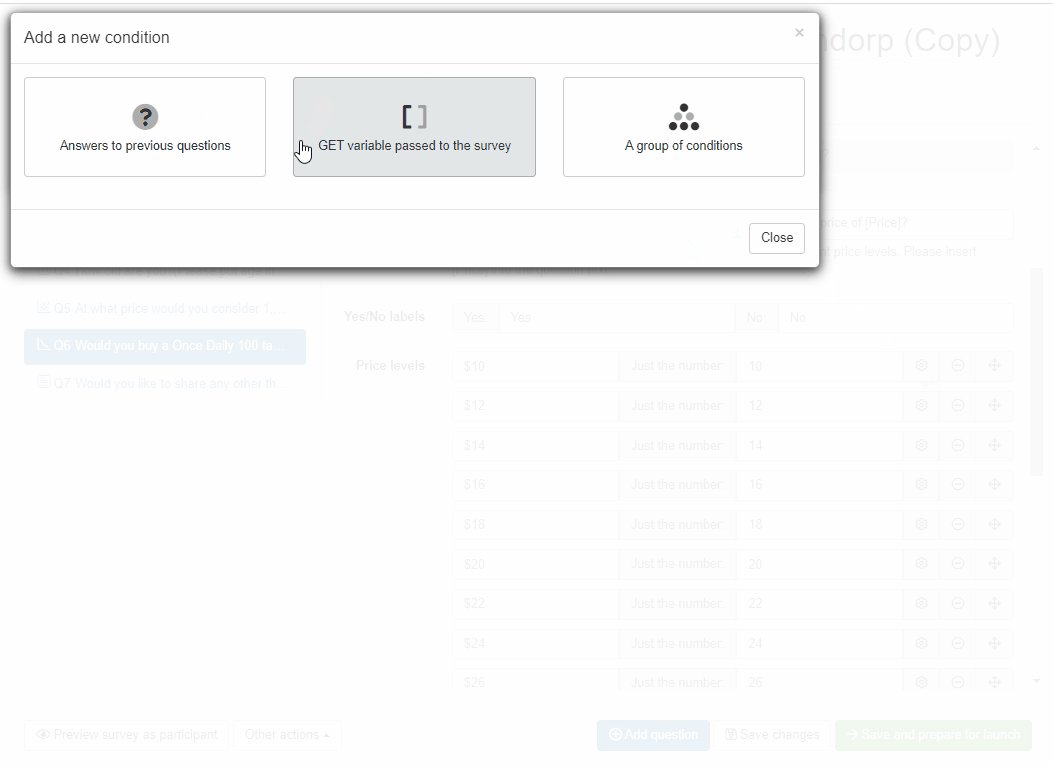
- Click and specify the condition that you want to use.
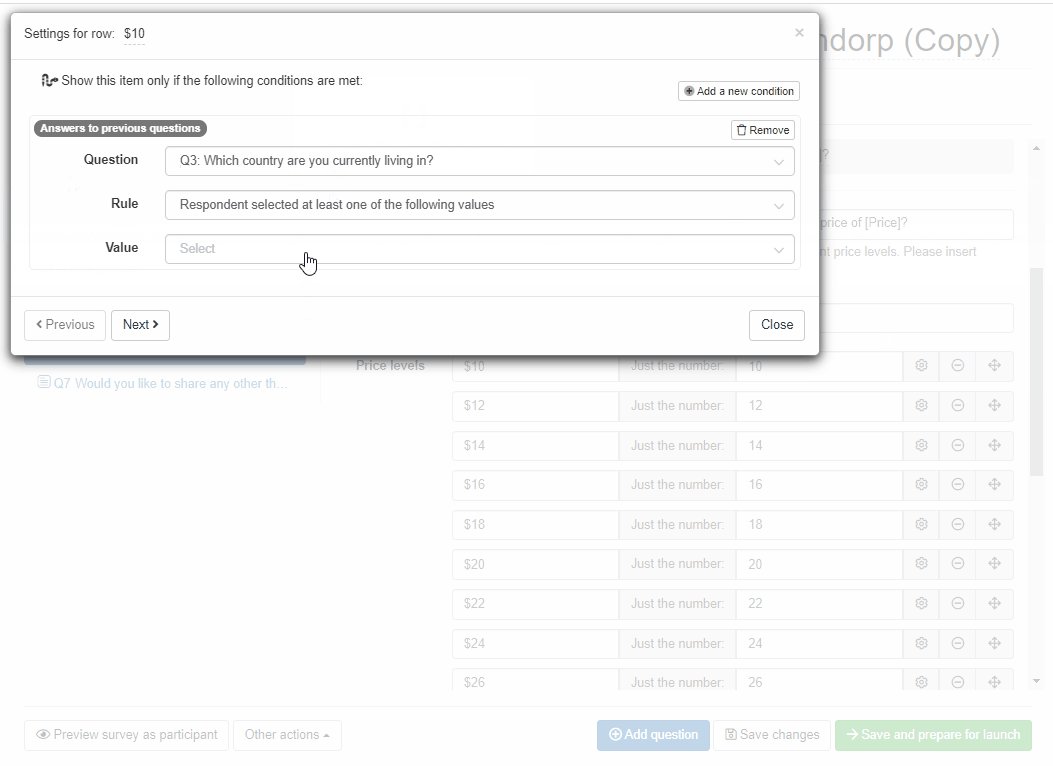
- Specify the rules of condition for the price level.
In the example below, the survey aims to conduct a Gabor-Granger experiment in several target countries. Suppose you want to display only a certain price level to respondents from a certain country, you can do this by applying additional display logic and only show the price to respondents who are from that country (asked as an Additional Question earlier).

Using JavaScript to set up display logic
In some instances, question display logic may be more complex than the basic logic builder can handle. For example:
- Computation on previous answers (such as computing BMI from height and weight).
- Display probabilities (e.g. 30% of respondents should see the question).
- Time spent in the survey so far.
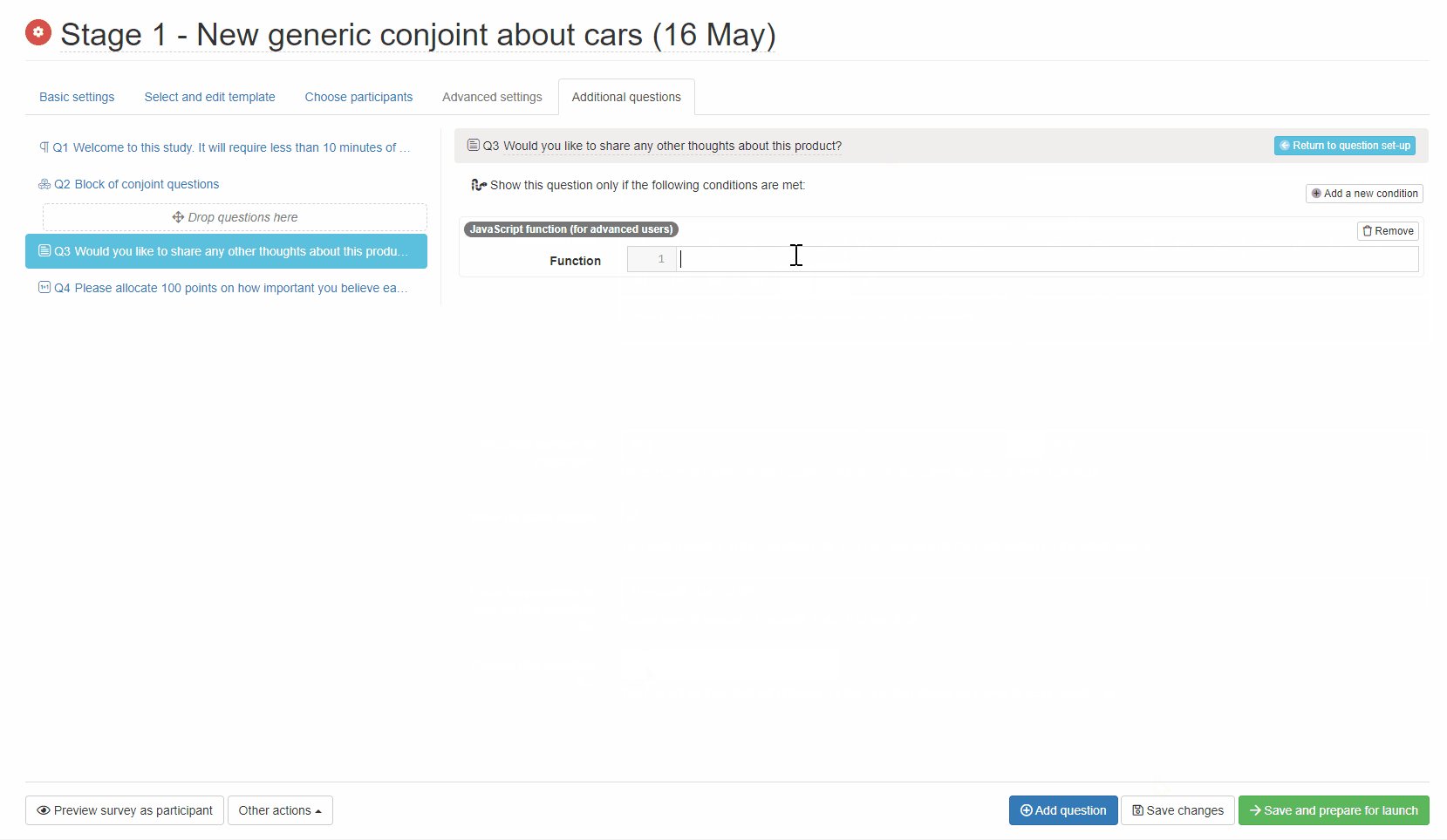
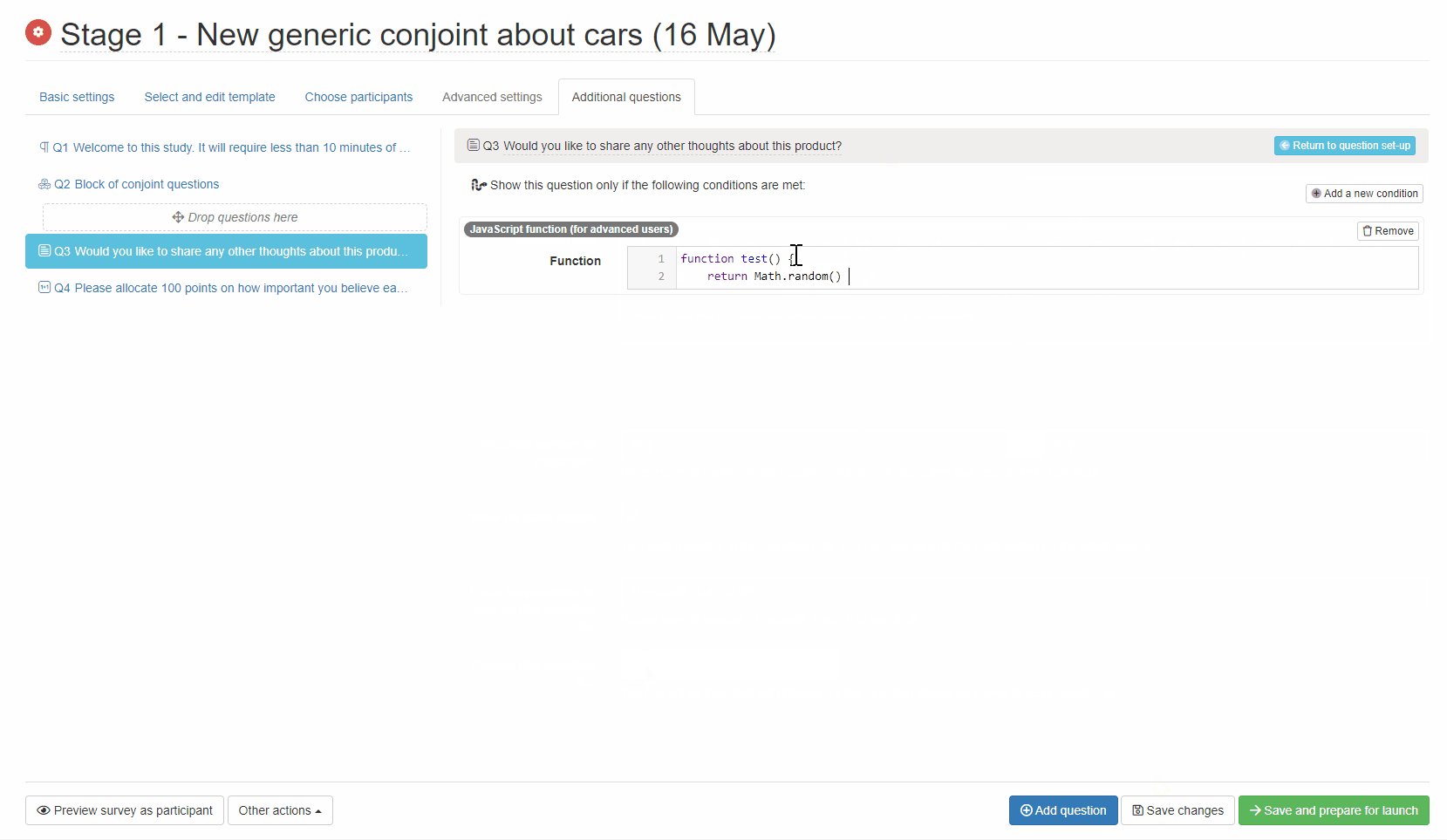
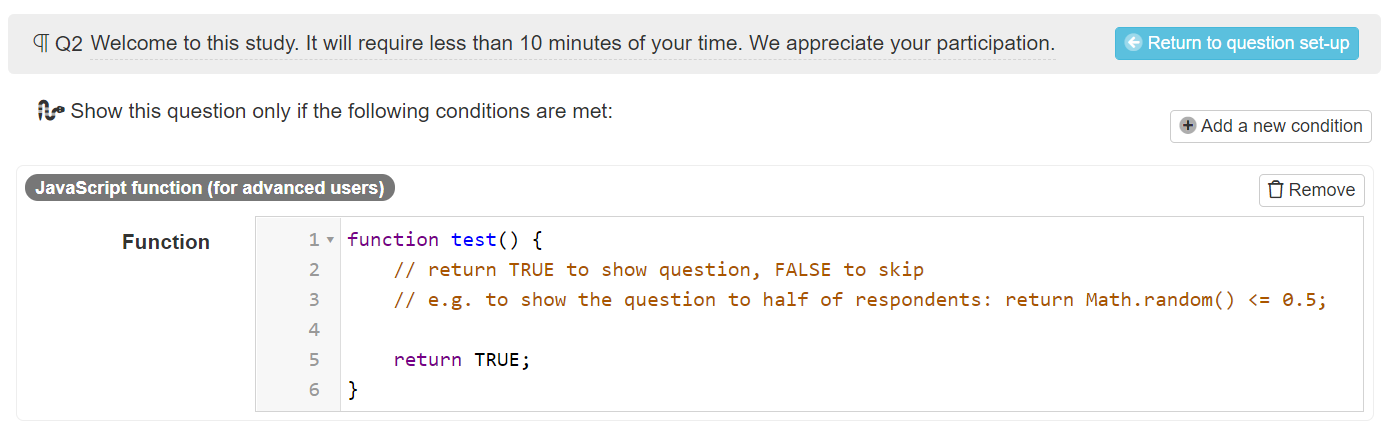
It is possible to achieve that using JavaScript:

The basic format of this function is:
function test() {
return [CONDITION TO BE TESTED];
}
The test() function should contain all the calculations and return a boolean value, which will determine whether the question is shown (if true is returned, the question is displayed). Please note that the function may be executed multiple times (for example, early in the survey, when the survey script tries to pre-check if a question is likely to be displayed), so it should be designed not to affect variables outside the function itself.

Example 1: Show the question to approximately half of respondents
function test() {
return Math.random() < 0.5;
}
Example 2: Show on mobile only
function test() {
return ($(window).width() <= 480);
}
Example 3: Show on desktop only
function test() {
return ($(window).width() > 480);
}
Example 4: Show only if the sum of all values in the slider question Q6 is lower than 25
function test() {
return ($("#additionalQuestions6-frame").find(
'[name^="additionalQuestions"][name*="[slider][items]"][type="number"]'
).toArray().map(x => Number($(x).val())).reduce((a,
b) => a + b, 0) < 25)
}
Example 5: Show only to every first out of every three respondents
function test() {
var everyNth = 1; // You can modify this to change the position (say, not every first, but every second, third, etc.)
var among = 3; // You can modify this to change the demoninator (say, among every three, four, five respondents)
var blockValue = parseInt($('input[name="block"]').val());
var residual = ((blockValue % among) + among) % among + 1;
return (residual == everyNth);
}
Using answers to other questions
To refer to previous answers in the survey, you must first identify the question field id via your browser’s developer tools, these might be something like id='additionalQuestions1-short-answer', in which case you could access the value with: $("#additionalQuestions1-short-answer").val(). This value could then be processed with JavaScript and JQuery functions.
Applying conditional display logic to conjoint levels
In your conjoint experiments, you can display attribute levels conditionally based on other information, such as answers to previous questions in the survey, GET variables, or other levels in the same conjoint alternative.
Applying conditional display logic to blocks
When incorporating blocks (e.g. simple, random, or monadic blocks) into your experiments, you can set up display logic for both the entire block and individual questions within the block. This allows you to display them conditionally based on other information, such as answers to previous questions in the survey, GET variables, or JavaScript functions.
For monadic blocks, you can also display stimuli conditionally based on specific conditions.